Linking Legacies
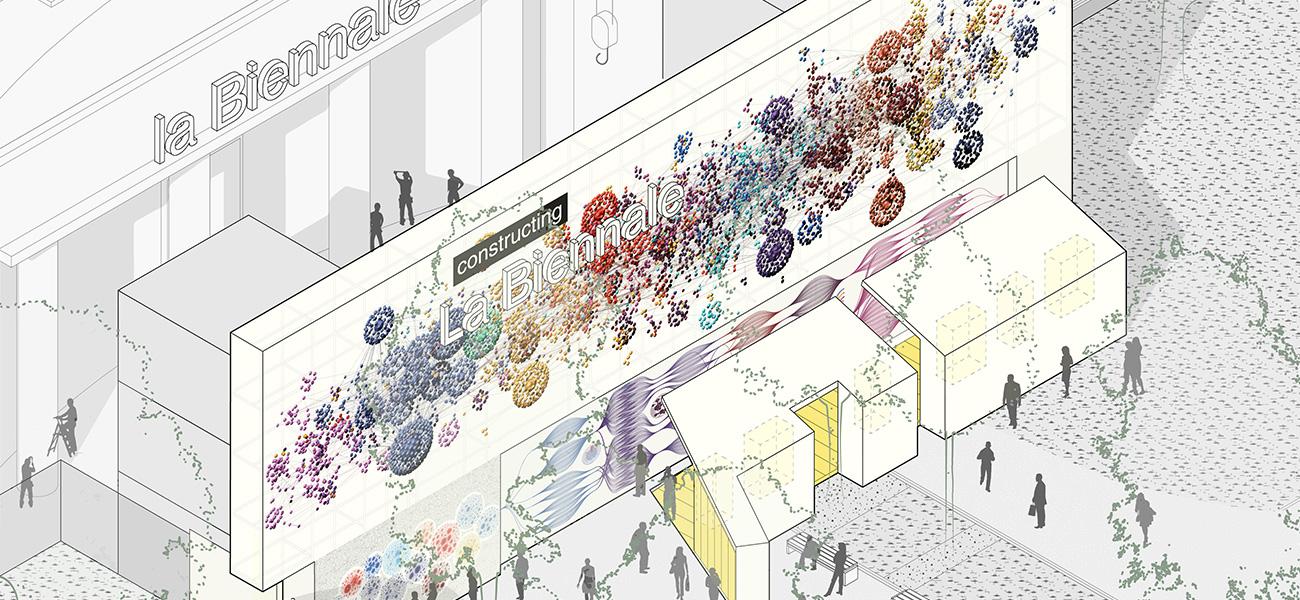
Venice Biennale 2025 Banner graphic & video
I worked with Barabasi Lab and the Politecnico di Torino Department of Architecture and Design on the exhibit “Constructing la Biennale”. I created a 3D network rendering for a large scaffold cover and accompanying animation.
Linking Legacies Collaborators:
Albert-László Barabási,
Csaba Both,
Marco Buongiorno-Nardelli,
Daria Koshkina,
Rodrigo Dorantes Gilardi,
Yixuan Liu
These components were part of a larger installation “Constructing la Biennale” with architectural and graphical components created by:
Michele Bonino, Edoardo Bruno, Valeria Federighi, Camilla Forina, Monica Naso, Alp Arda (with Noah Lenz and Zhenyi Chai) Micol Rispoli, Alessandro Armando, Albena Yaneva, Benjamin Blackwell, Paolo Ciuccarelli, Todd Linkner and Matthew Blanco
(May 2025)




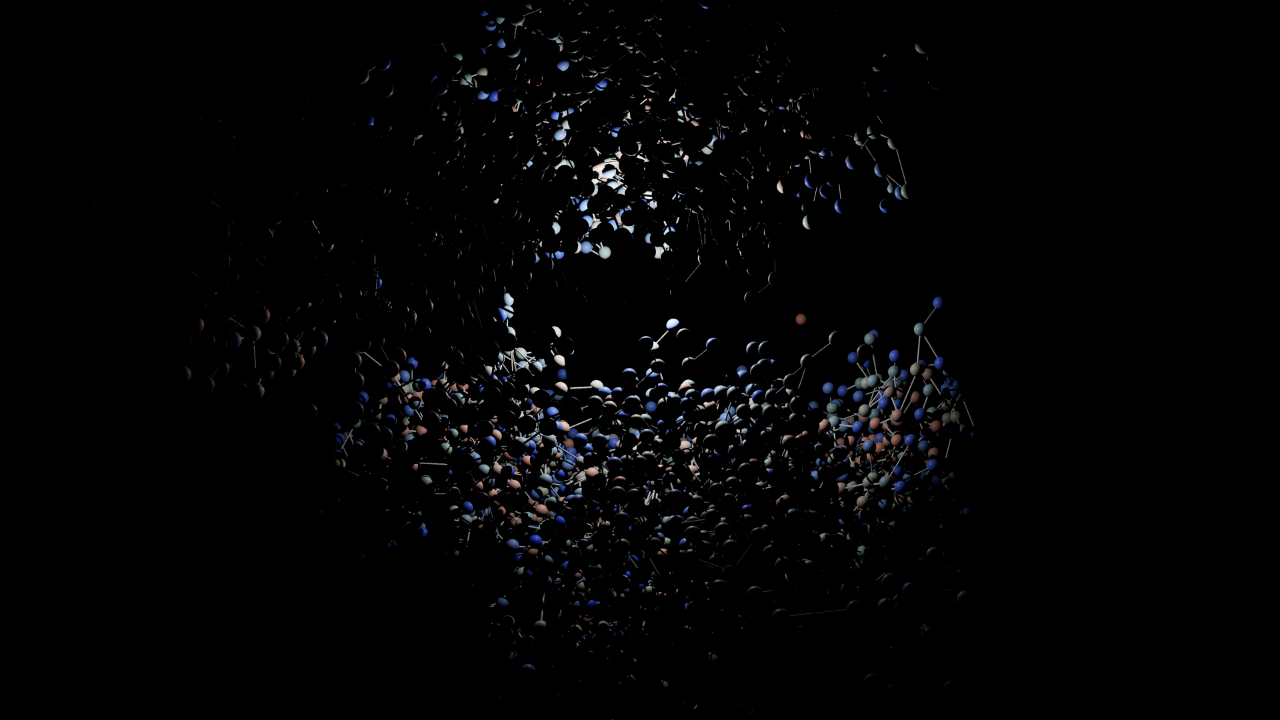
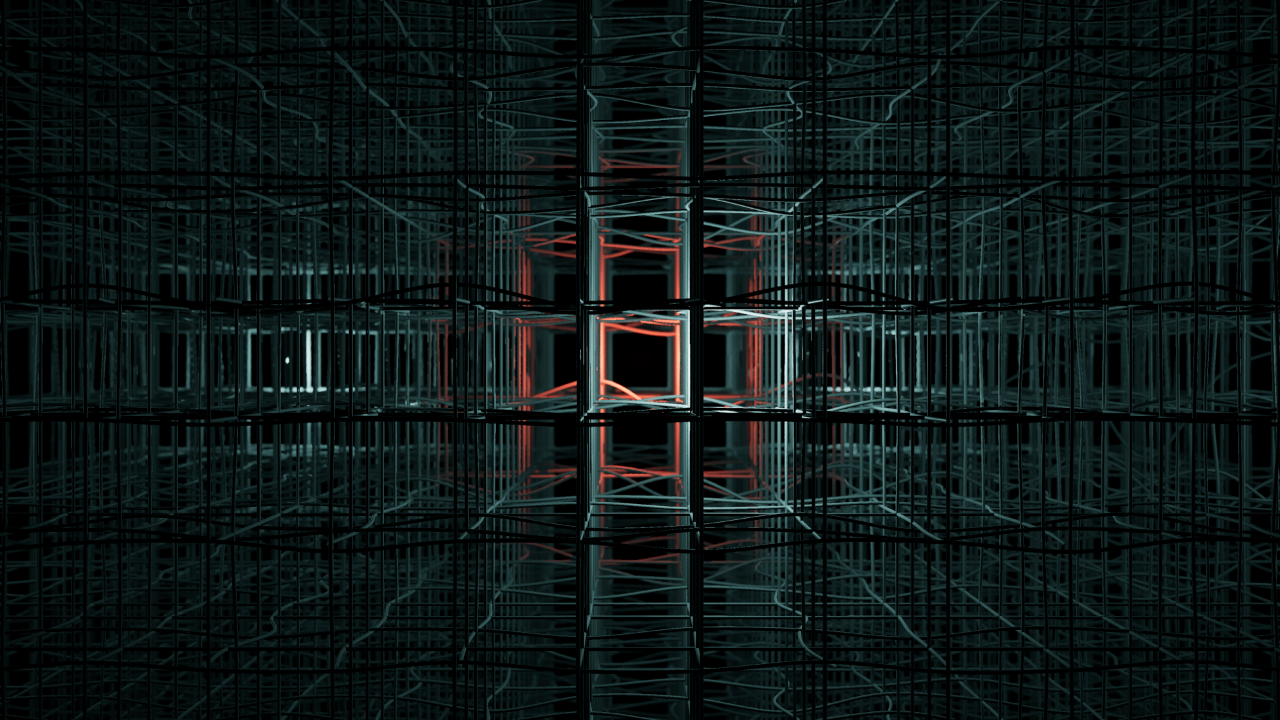
Solitude of the Multitudes
An immersive room installation created to accompany a network science visualization retrospective, and then adapted into two standalone installations.
Collaborators:
Gabor Kitzinger,
Marco Buongiorno-Nardelli,
Albert-László Barabási.
(Feb 2023, June 2024, June 2025)


Journal Covers
Cover art I've made for scientific journals
(2013 - 2025)

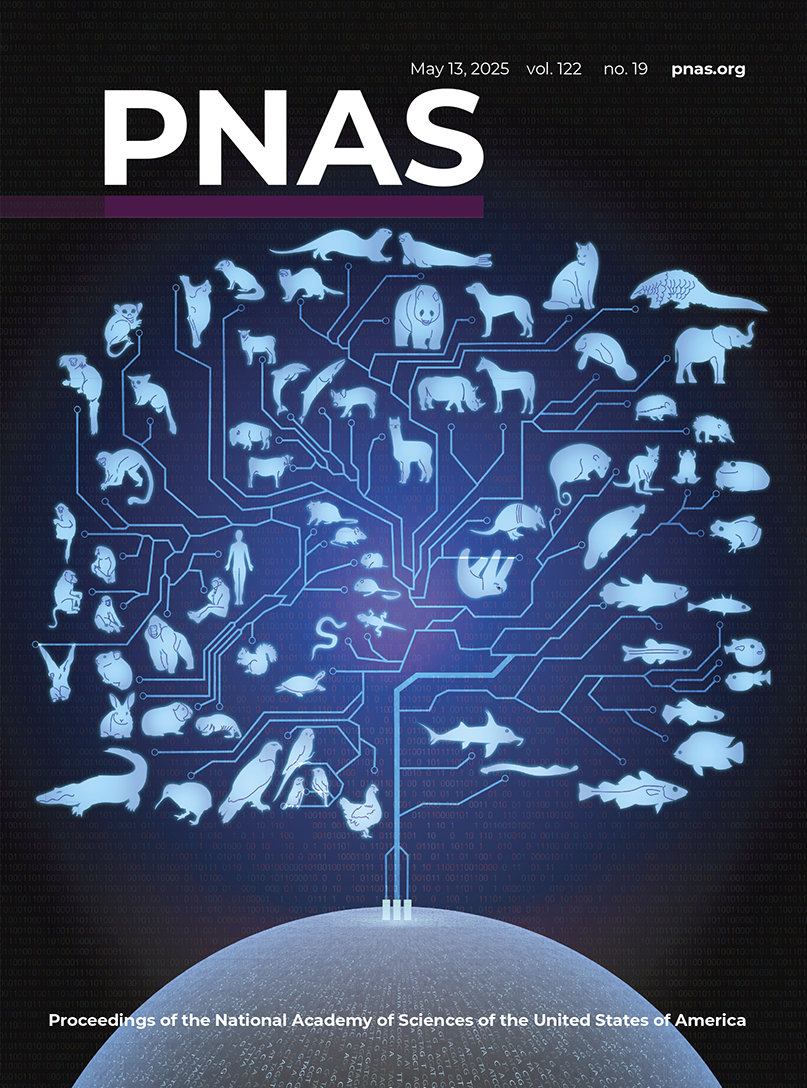
PNAS May 2025 - created with Turahkia Lab UCSD

PNAS Nov 2023 - created with Barabasi Lab @ Northeastern University & UVA Connected Data Hub

Nature February 2021 created with Barabasi Lab

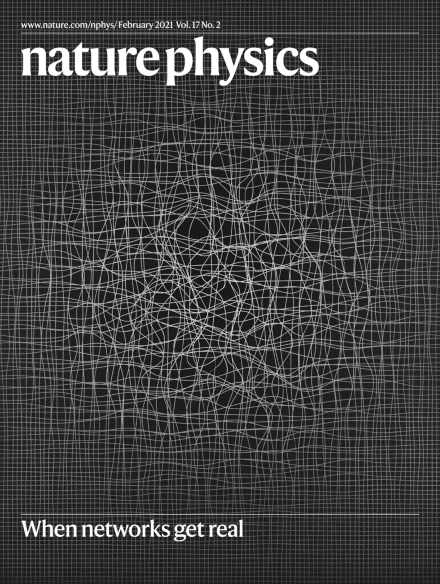
Nature Physics February 2021 created with Barabasi Lab

Nature November 2019 created with Barabasi Lab

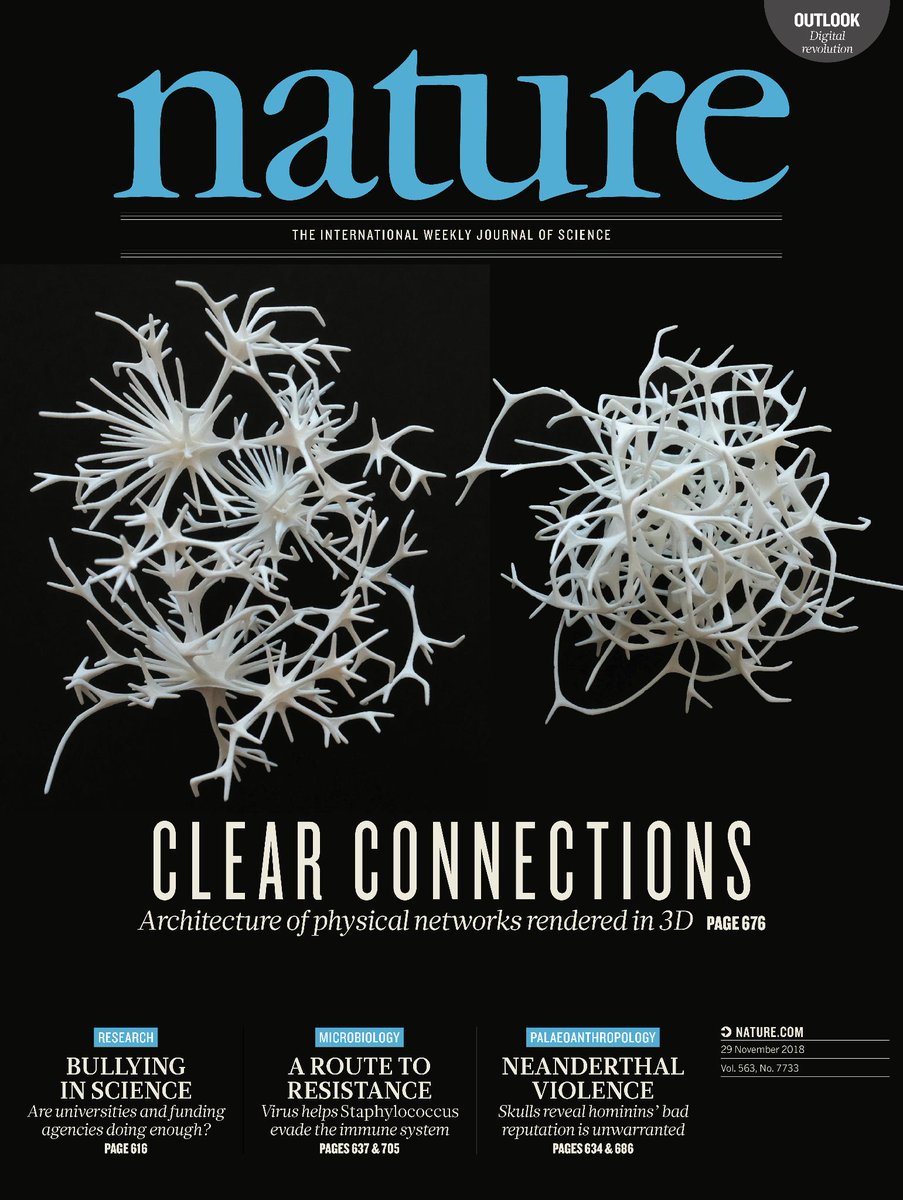
Nature November 2018 created with Barabasi Lab

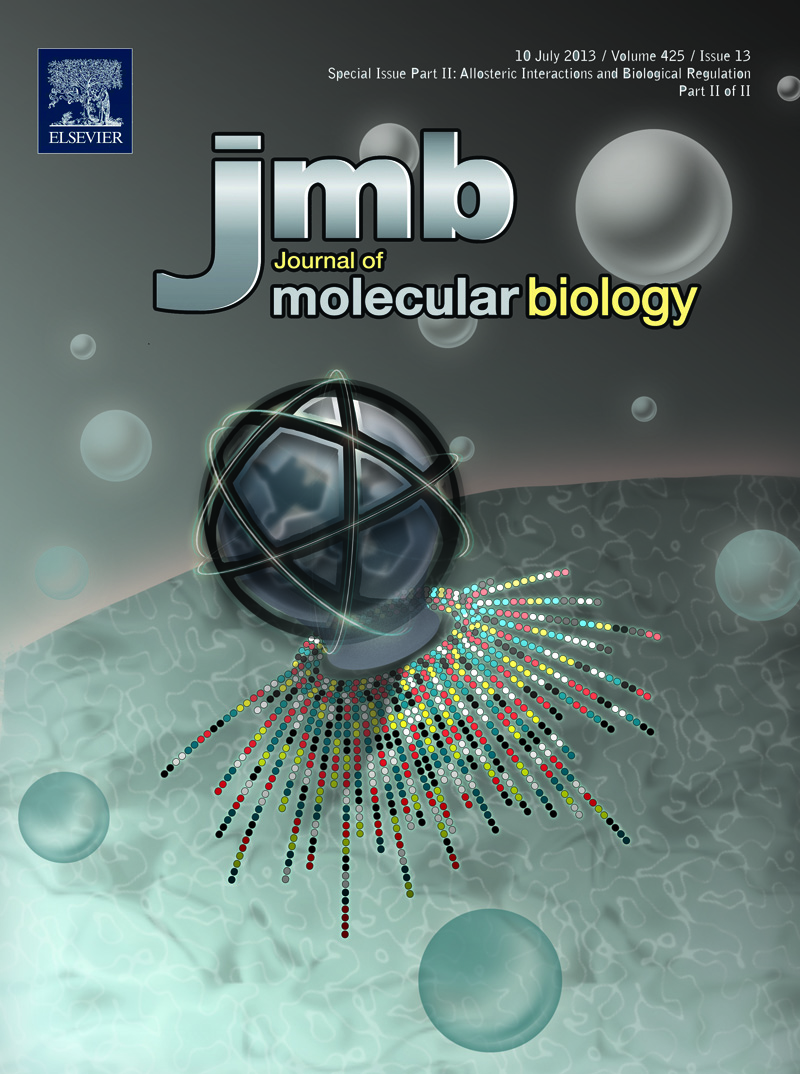
Journal of Molecular Biology July 2013 created with Stagg Lab
Human Genome Project Visualization
For the 20th anniversary of the human genome project's 2001 publication, we created a visualization of the human genome that represents the impact of the project as an above and below waterline comparison of the body of knowledge amassed for each gene, before and after the publication. For this project I created a 3d visualization for the cover image, an infographic and an animation.
Collaborators: Alexander Gates, Deisy Morselli Gysi, Albert-László Barabási.
(Feb 2021)

Front cover, based on the metaphor that the human genome project was just the tip of the genome discovery iceberg.

The infographic with legend and detailed information, printed alongside the commentary piece, for people who want to look into things on a chromosome or gene-level.
Gender Gap in Science
I created visualizations to accompany a
commentary piece in Nature Index. We explored many animated and static visualizations to accompany the article and dataset. Here's the final published graphic, and some of the experiments we tried along the way.
Collaborators: Alexander Gates, Albert-László Barabási.
(March 2020)

The full infographic, representing data of male and female scientists' careers from the 40's to the present, including how much work they published and how much attention the work recieved.


A close up of the illustration, the ribbons are 3d renders of some of the actual career path curves!

An initial look at the data, with each particle representing a scientist moving through their career. The floating number is the actual year, so this is a replay of hundreds of careers from the 40's onwards. After the 60's It got way too crowded to be visually parsable, and the number of particles took a toll on the frame rate.

Here we have the average career for male and female scientists, and an animation showing how the average changes over the years. The space between the lines represents the gender gap.

A joy-division like series of offset linegraphs for each career. This is only a small snippet, there were way too many to show this way, but it was interesting to look at and I used these lines for the ribbons in the above illustration.

An early idea we mocked up comparing ratios of male and female scientists by citations, number of publications and overall population in different disciplines.

Once again, all the careers plotted as line graphs. Here you can see the red color fading out towards the end of the timeline, representing a core idea of the research, that one of the main differences between male and female scientists is early dropout from publishing.
Nature 150 Anniversary
I created these two visualizations of Nature's publication history and a fold-out cover design for the 150th Anniversary issue.View the interactive part here. I also created a pipeline for generating 3D geometry from these and rendering it 🙀
Collaborators: Alexander Gates, Mauro Martino and Albert-László Barabási.
(November 2019)

Front cover, featuring the co-citation network of 280K publications (linked if they cite the same source).

The inside of the fold-out cover, showing a timeline for five seminal nature papers and a chain of other papers connected by citation.



WonderNet
This is a collection of 3d network structures based on the reasearch of scientists from The Center for Complex Network
Research displayed as 3d prints, in WebGL and in 360 video format. The collection and presentation shows a huge variety of scientific research in comparable abstracted forms. I made the WebGL component of this project and worked with researchers to create the 3D structures.
Collaborators: Mauro Martino, Nima Dehmamy and Albert-László Barabási.
(June 2018)

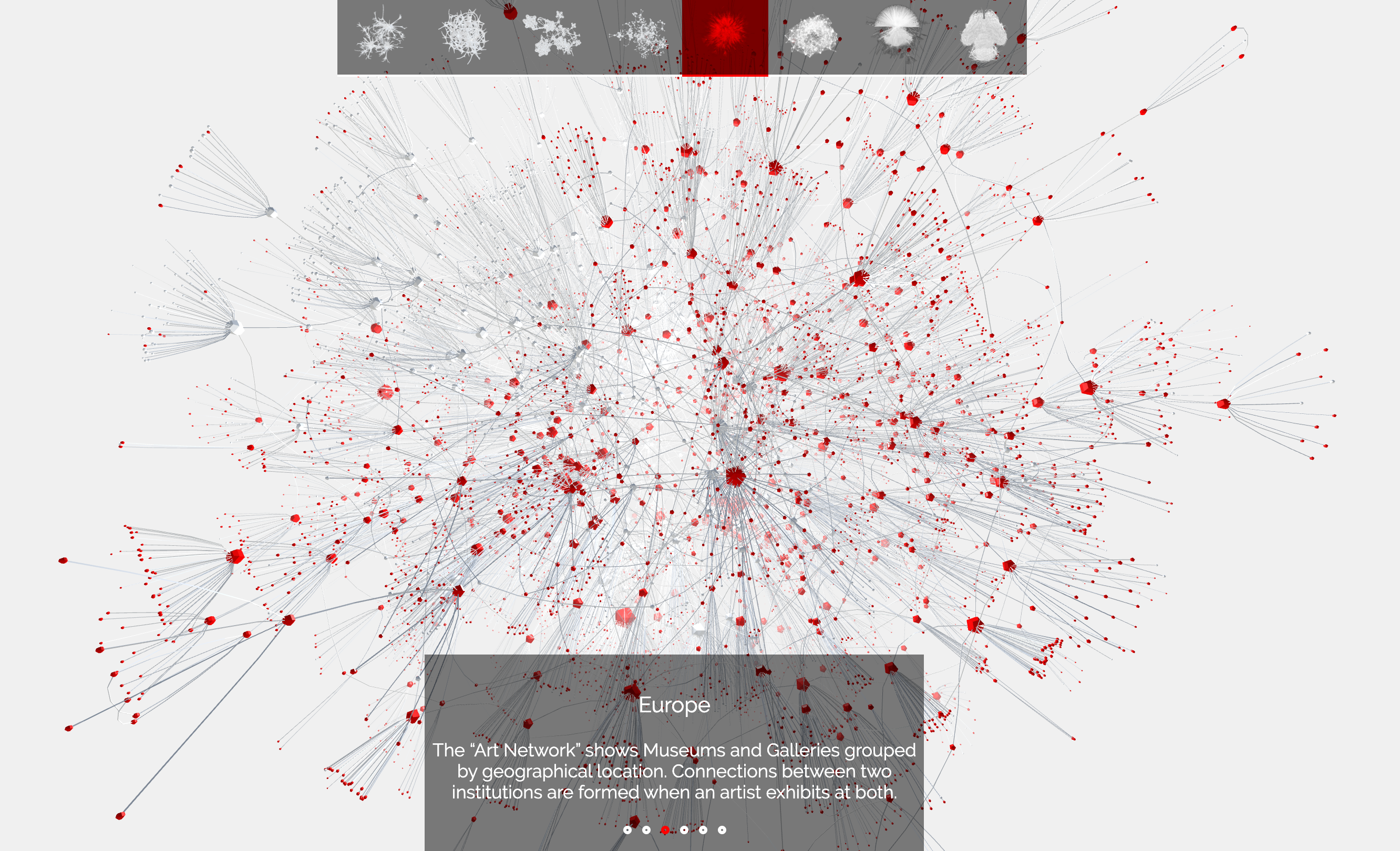
Onur Varol's beautiful fake news network dramatically peeking from the fog (nodes are twitter users).

Another shot of the fake news network.


NYT Bestsellers
New York Times Bestsellers Data Visualization
This is an interactive data visualization showing 8 years worth of top 20 bestsellers in fiction and nonfiction.
I also created some supplementary illustrations to highlight points made in the original research paper.(Yucesoy et al.)
Explore the visualization here.
(Apr 2018)

You can follow the trajectories bestsellers on the list by genre, author, title or point and click selection.

You can also color the timeline by different parameters, such as weekly sales or total sales of each book.
Humane Technologies
Humane Technologies Discovery Themes
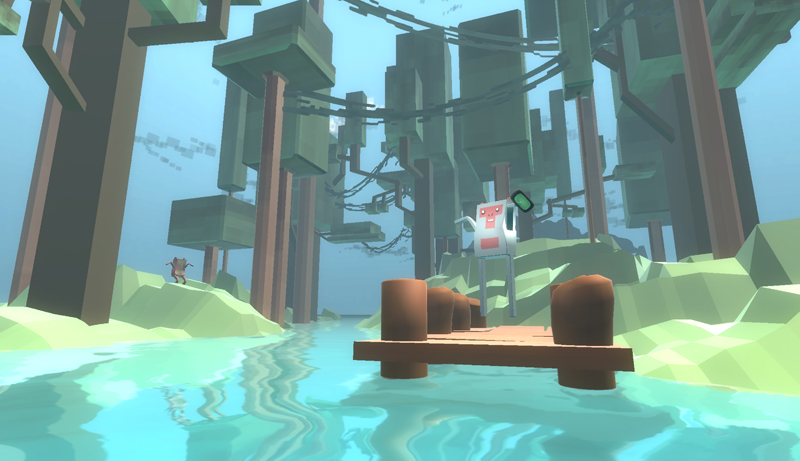
This is a three part Virtual Reality Experience for the Oculus and Kinect created as part of a collaborative research project made possible by the Discovery Themes Grant
at OSU. These experiences were designed to encourage users to engage in healthy movements like
balancing on one foot, reaching and twisting. Each activity takes place in a different surreal environment that challenges the player's sense of space and self. I developed the Virtual Reality experience for this project using Unity3D.
Collaborators: Norah Zuniga Shaw, And many more! Read about it here
(May 2017)

The player plays as a disembodied first person character but can see their own motion in the shadow they cast, which is crane shaped.

By moving as prompted, the player lights up the orbs and the heron rises.

A bird's eye view from the flying part of the level.

A level prototype where movement controls a surreal, randomly populated environment.

A prototype of a low-poly environment generated by sound.

An image i created for the project website, before the work was created, in the ideation phase.
Shadows Mapping
Shadows Mapping
Shadows Mapping is dance performance, choreographed and performed by Angelica Bell and
Biag Gaongen. I designed a interactive application to project real-time animated graphics cued manually during the performance as part of the choreography. The application was created using Unity3D and kinect motion recordings of the performers.
Collaborators: Angelica Bell and Biag Gaongen
(March 2017)


Swapmeet OSU
Swapmeet OSU
OSU Animation Club's take on swapmeet! I organized and participated in the creation of this collaborative animation piece, inspired by late night work club's original swapmeet.
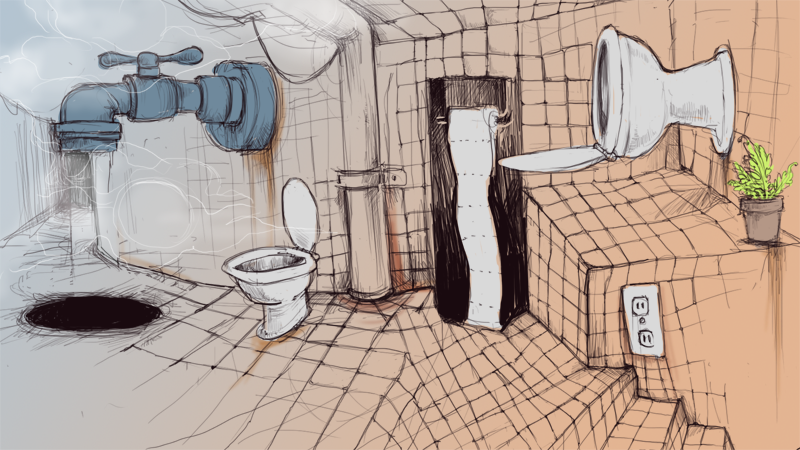
Each member contributed a background, then traded and animated on top of each other's scenes. I contributed the "bathroom world" background and animated on John Luna's grayscale oasis background.
Collaborators: OSU Animation Club
(January 2017)


Traumatic Brain Injury Training
Traumatic Brain Injury Training Tool
This is VR game created for the HTC Vive to train and assess children with traumatic brain injury for specific cognitive tasks.
I contributed concept art, character designs, level design and asset creation.
(January 2017)




Muscular Dystrophy Game
Muscular Dystrophy Game
Made at Nationwide Children's Hospital using kinect motion detection as a movement assesment tool in the Muscular Dystrophy Clinic.
I worked on the concept for this game, created the city environment(modelled from a map of the hospital campus) and did some character design.
(September 2016)





The Last Ingredient
The Last Ingredient
This is a 2.5D side scroller game made in 48 hours during chillenium game jam 2016. I worked on a team with
three other participants (new friends). I created the character models for this project and helped my teammates realize
their ideas for the levels, ui, scripting and art in this project. I was also the lighting designer for this game.
(September 2016)




Sublingual Tablet Game
Sublingual Tablet Game
Summer 2016 work for Nationwide Children's Hospital
This is a prototype of an application developed to teach children how to take sublingual tablets for grass allergies.
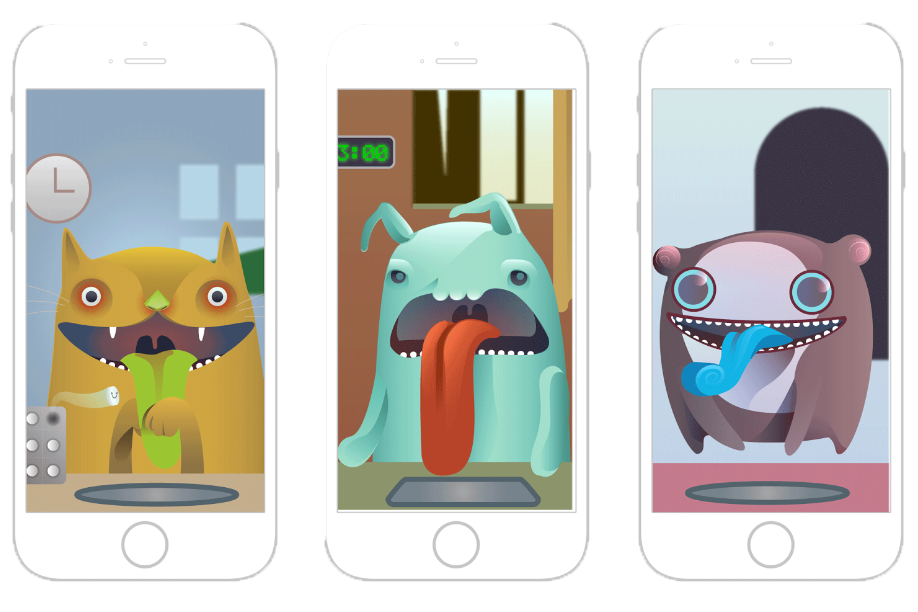
For this project, I collaborated with John Luna to develop characters, wireframes of the screens in the app, as well as an
iOS build demoing the basic functionality with just one of the characters (Dijon the cat) included.
(June 2016)


Voxel Bay
Voxel Bay
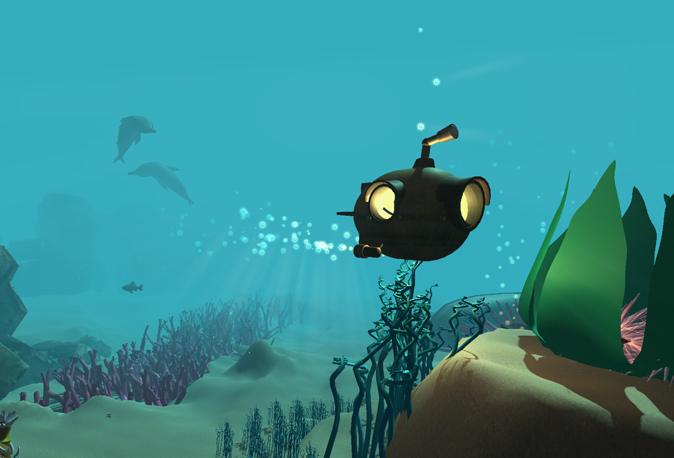
This project started as a summer internship at Nationwide Children's Hospital, and developed into a thesis project. It is a virtual reality game that serves
as a pain mangement tool for children undergoing prophylaxis and other medical procedures. I made this game in collaboration with
John Luna, advised by Jeremy Patterson and Dr. Amy Dunn.
(June 2015 - June 2017)



Patience Worth, Residency I
Patience Worth, Residency I
I participated in the development of an interactive system for cueing projected visuals as a part of the multi-media performance piece, Patience Worth.
I developed some of the behind-the-scenes controls and projected content such as a projected oujia board with spider-planchette, real-time controlled paper dolls
and digital thaumatropes. Read more about this project at for/word company's website.
(October 2015)



Fandango 13
Fandango 13 Audio Visualization
Audio visualization for musical performance with real time controls, developed in processing with
Shumeng Zhao. We choreographed a performance for Columbus's drums downtown event in the performance of "Fandango 13"
as seen in this video. In this video, we are in the back of the orchestra pit cueing the audio visualization changes live.
(April 2015).
An early iteration, set to Hajnal by Venetian Snares.
A recording of the final version as part of the performance at Drums Downtown 2015
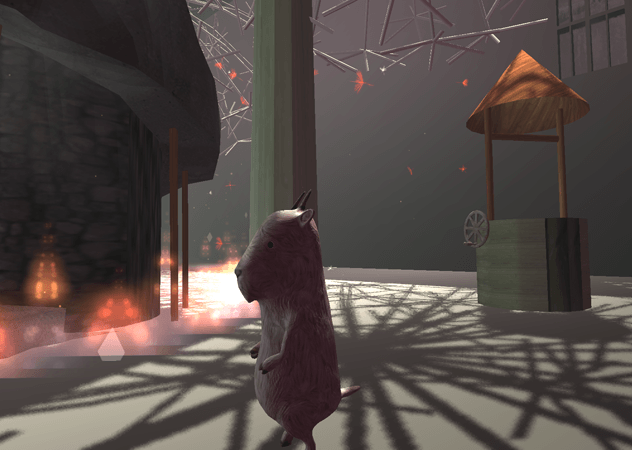
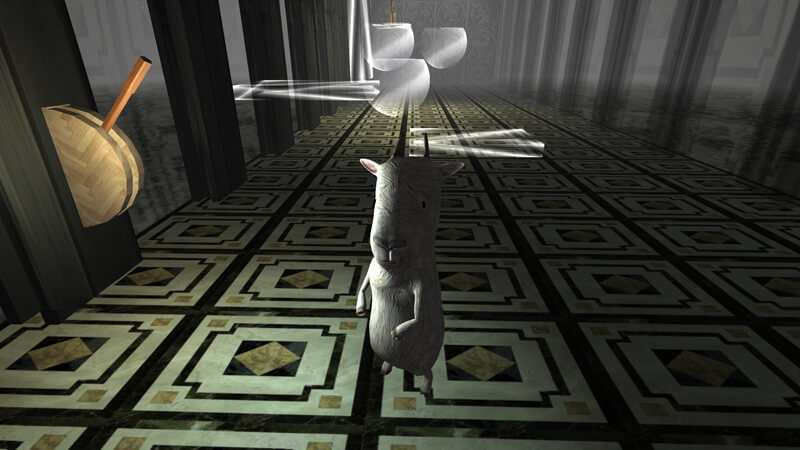
Solos Game
Solos
A point and click puzzle solving/platformer game created in collaboration with
John Luna and
Garrett Davis, using the Unity Game Engine.
Play Solos Online (requires Unity web player plugin).
Nuture your relationship with the goat, make it through all five levels. (December 2014)




Reconstructing Memory
Reconstructing Memory
Animation, 0:55
An animation about the mechanics of remembering. Made using AfterEffects and Photoshop for the frame-by-frame portions. Images are by me and the
Flickr Commons.
(September 2014)
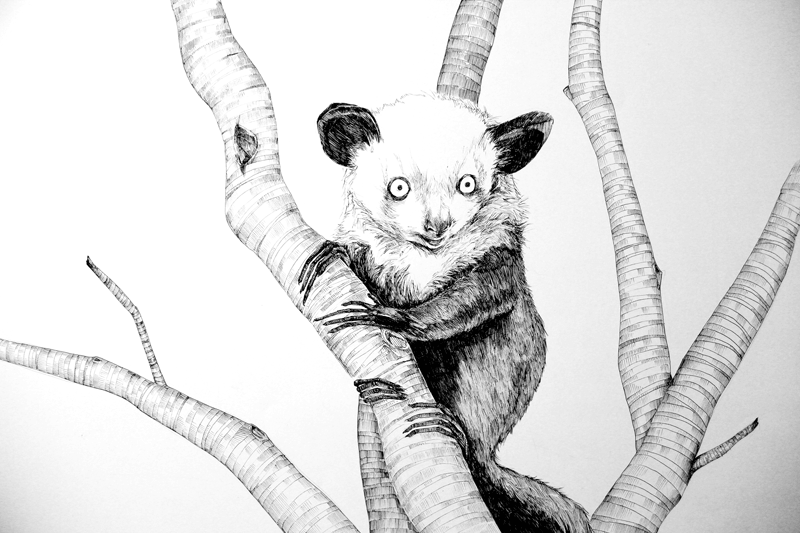
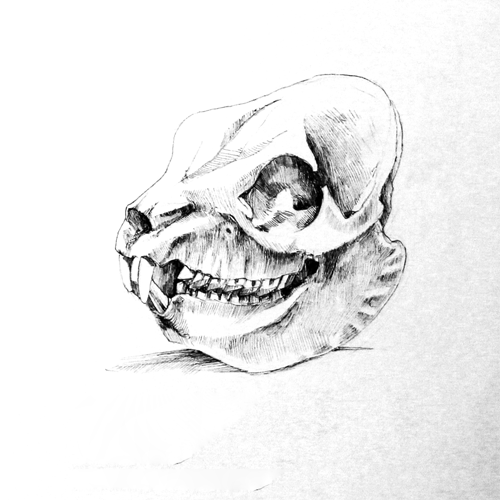
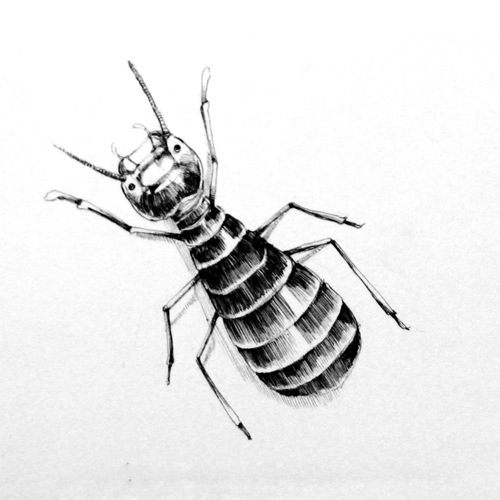
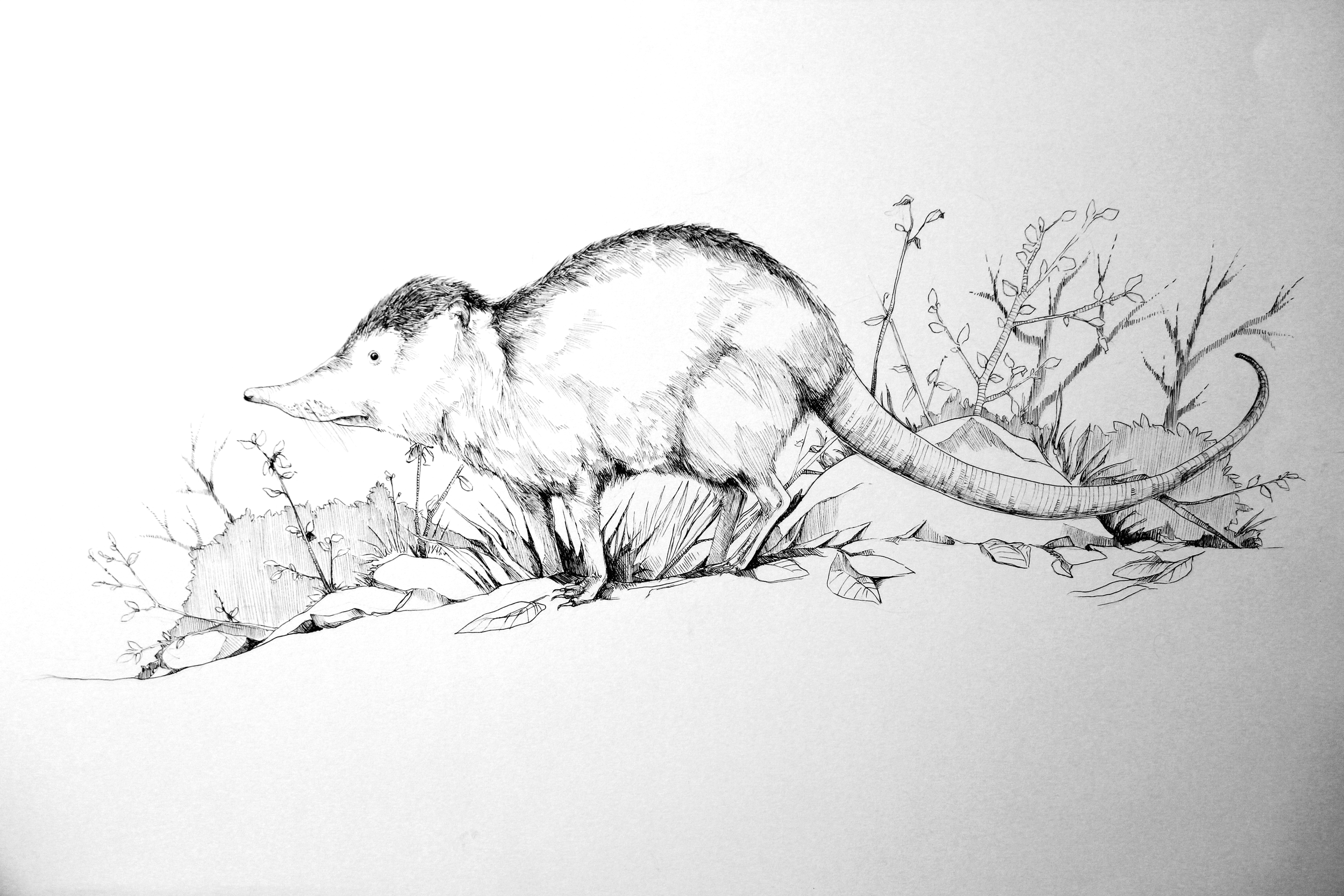
Animal Taxonomy
My undergraduate thesis project for my BFA at Florida State University. I created illustrations of animals with unsual taxonomic
calssifications as well as an interactive gallery to display them.
(December 2013)




Other
Some early & miscellaneous animation and illustration pieces!


The fool tarot card animated gif